ブログでおしゃれな記事を書きたいのですが全然うまくいかなくて・・
読みやすくて見やすい記事が書ける方法を知りたい!
そんな質問にお答えします!
✔記事の信頼性

記事内容
- ブログで見やすい記事の特徴
- 装飾で見やすい記事を書く際のポイント
結論として、見やすい記事は誰でも意識すればすぐに書けるようになります。
ブログは読者に記事を最後まで読んでもらうためには工夫が必要です!
ブログは装飾を意識するだけで「読了率」は上がりますし、読者はストレスなく読み進めることができます。
本記事では「見やすい記事の共通点」と「ブログ初心者でもできる読みやすい装飾のコツ」について紹介しています。
5分でサクッと読めるので読みやすい記事を書きたい方は是非最後まで見てください!
✔当ブログ経由で購入した方限定で特典プレゼント
ブログを簡単におしゃれにするならWordpressテーマを導入するのがおすすめです!
ボタン1つで簡単にクオリティの高いサイトにカスタマイズできます。
当サイトでは『AFFINGER6』を使用しており、当サイトから導入した方限定で『ブログ運営に役立つ豪華6大特典』をプレゼントします。
当ブログ限定!AFFINGER6購入特典
- 絶対に失敗しないAFFINGER6の初期設定を完全サポート
- AFFINGER6に入れるべきプラグインリストを完全公開
- Twitterフォロワー1万5,000人越えがTwitter運営スタートダッシュを完全サポート
- ブログ集客を手助け!あなたのツイートを拡散します
- ブログ1記事を本気で添削します!
- ブログに関するお悩み1か月無料で相談に乗ります!
- 有料プラグイン『SUGOI MOKUJI(LITE)(4,980円/税込み)』を無料でプレゼント!
特典の詳細は【AFFINGER6を徹底レビュー!豪華7大特典付き】で紹介しているので気になる方は是非検討してみましょう!
\今だけ当サイト限定!7大特典付き/
-

-
アフィンガー6の購入方法からインストール方法【画像22枚で解説】
WordPressテーマのAFFINGER6(アフィンガー)を購入しようと考えています!でも、どうやって購入したらいいんだろう・・なんだか難しそうだなぁ(´;ω;`)ウッ… そんな質問にお答えします! ...
続きを見る
ブログ記事のデザインが重要な理由
ブログ記事ってわざわざ赤文字や表とか作る必要あるのかな・・
『読者にとって有益な記事さえ書いたらいい気がするし・・
ブログにおいて、デザイン性は必要ないと感じていませんか?
しかし、それだけでは読者は最後まで記事を読んでくれません。
ブログで大切なのは、『デザイン性=読み易さ』です。
スラスラと読めるように工夫することが私たちに求められます。
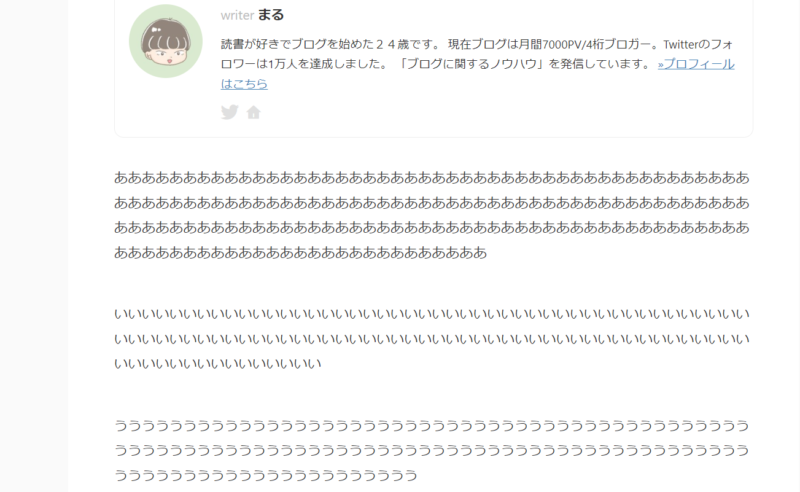
【改善前】
ブログに求めらるのはデザイン性であって必要以上にこだわる必要はない。なぜなら読者が求めているのは有益な情報であり最低限読み易さを重視した記事を書いてあげれば問題ありません
続いて改善後・・
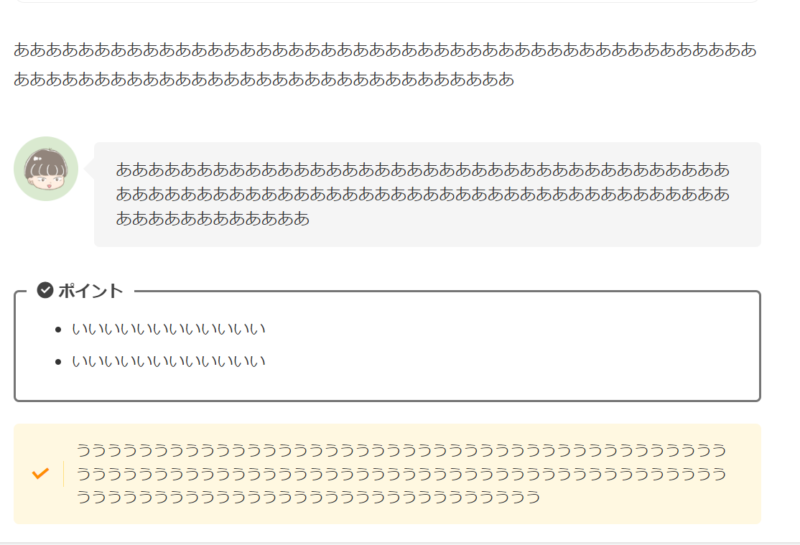
【改善後】
ブログに求められるのはデザイン性であって、必要以上にこだわる必要はありません。
なぜなら、読者が求めているのは有益な情報であり、最低限の読み易さを重視した記事を書いてあげれば問題ありません。
上記の2つの例を見れば、違いは一目瞭然だと思います。
このように、最低限のデザインは読者が読み進めやすくする効果があります。
ブログで見やすい記事の共通点

まず初めに見やすい記事の特徴について紹介します。
読みやすい記事の特徴は5つになります。
ポイント
- 記事全体に統一感がある
- ポイントが一目で分かる
- 文章を長く書かない
- 画面に映る文章のバランスがしっかりしている
- 行間に適度に余白が入れてある
それでは、1つずつ紹介していきます。
ポイント①:記事全体に統一感がある
記事装飾のポイント1つ目は、記事に統一感を持たせることです。
- 文章の行間
- 画像やイラストの統一感
- 記事の世界観
これを意識するだけでかなり読みやすい記事を作ることが出来ます。
サイト自体の世界観を統一するのも1つの手です。
- 使う画像を統一する
- 使う画像はイラストか?画像か?
一番気軽に記事の雰囲気を変えられる方法です。
画像の統一感はすぐにでも改善できます!是非やってみよう!
ポイント②:ポイントが一目で分かる
記事装飾のポイント2つ目は、ポイントが一目で分かるようにすることです。
読みやすい記事は読者に知らせたい・読んでもらいたい情報が1目でわかります。
読者は基本的にすべての文字を読みません。
それは3つのnotが関係します。
3つのnotとは?
- 読者は文章を読まない
- 読者は記事を信じない
- 読者は記事を読んでも行動しない
記事を書く際は、「3not」を頭に入れておく必要があります。
すべて読まれると勘違いしていると、読者に読みにくい記事になってしまいます。
読みにくい記事にならない為に、重要ポイントは装飾しておく必要があります。
読者は暇ではありません。
読者が忙しい理由
- 本業やアルバイト
- 友人や同僚との交流
- 勉強や趣味への時間
- 育児や家事
どちらかというと忙しい方が多いと憶えておきましょう。
あなたの記事を読むのは
- 通勤時間
- 休憩時間
- トイレや一服の時間
このような隙間時間に読んでいることを知っておきましょう。
また、読む際も縦スクロールをしながら流し読みします。
それでも理解できるよう重要な箇所には以下のように装飾するのが最適です
読みやすくする工夫
- 太字、マーカー
- 箇条書き
- 吹き出し
吹き出しは特におすすめで、読者の目に引っ掛かりやすいため積極的に使いましょう。
ポイント③:文章を長く書かない
記事装飾のポイント3つ目は、文章は長く書かないことです。
1文が長すぎると本当に読みにくいです
これは誰もが思うはずです。
理想は1文が終わる度に区切るべきです。
「。」や「?」など記号が出た際は改行するようにしましょう。
それだけでかなり読みやすい記事になります。
1文は40~60文字程度がおすすめです!
ポイント④:画面に映る文章のバランスがしっかりしている
記事装飾のポイント4つ目は、画面に映る文章のバランスがしっかりしているかどうかの確認です。
文章のバランスは今写る画面を見て、
- 文章が多すぎないか?
- 記事が単調すぎないか?
この2つを考えるべきです


上記の例を見て貰えば分かりますが、左側の文章は画面いっぱい装飾なしの文章のみです。
見てる感じでもとても見にくいです(´;ω;`)ウッ…
しかし、右側の文章は
もしバランスが悪いと感じればバランスが整えてありとても見やすいです。
【画面の改善ポイント!】
・文章が多すぎる➡改行してあげる、文字数を減らす
・記事が単調すぎる➡装飾する(太字、マーカー、囲み線など)
ポイント⑤:行間に適度に余白を入れる
記事装飾のポイント5つ目は、行間に適度に余白を入れるです。
行間に適度に余白を入れることで読者は読み疲れることなく読み進めることが出来ます。
文字は詰まりすぎるととても読みにくいです。
分かりやすいのが「新聞紙」です。
新聞紙は限られたスペースにびっしりと文字が並べられているためとても見にくいです。
あれでは読むのが苦手な人はとても最後まで読めません。
それ比べて雑誌などは読みやすい対策がされています。
- 画像が多く使われている
- 文章が短く、簡潔にまとめられている
- 文字の割合が少ない
記事を書く際のポイントとして1文は短く書きましょう。
また、文章と文章の間には必ず余白を入れましょう。
余白を入れることでバランスが良く、読みやすい記事を書くことが出来ます。
ブログ初心者でもできる読みやすい装飾のコツ10選

ブログ初心者でも簡単に装飾するコツを紹介します。
すぐにでも真似できるので是非参考にしてください。
ブログ記事の装飾のコツ
- 見出しを付ける
- 赤文字、太字、マーカーの使用
- マーカーを使いすぎない
- 画面を見た際のバランスを意識する
- 箇条書きする
- 画像の挿入
- 表を挿入
- 吹き出しを入れる
- 改行(余白)を入れる
- 漢字の割合に気を付ける
コツ①見出しを付ける
記事装飾のコツ1つ目は、見出しを付けるです。
見出しを入れることでメリハリのある見やすい記事になります。
修正前
装飾のポイントはいかに読者に見やすくわかりやすい記事を書くかです。
要点には太文字や、マーカーを入れて適度に画像の挿入もしましょう。
修正後
装飾のポイント
装飾はいかに読者に見やすくわかりやすい記事を書くかです。
要点には太文字や、マーカーを入れて適度に画像の挿入もしましょう。
このように見出しを入れることで
文章の転換が分かりやすいです。
また、「何について読んでいるのか?」
それが読者にとって明確になるので記事内容が理解しやすいです。
コツ②赤文字、太字、マーカーの使用

記事装飾のコツ2つ目は、赤文字、太字、マーカーの使用です。
赤字などの文字を装飾することで要点を分かりやすくします。
読者は基本的に1文字1文字読みません。
読み飛ばすことが当たり前なので、
飛ばしながらでも分かりやすい装飾をしておく必要があります。
修正前
要点を分かりやすくするためには、文字を装飾する必要があります。
読者は本文をすべて読まないので、重要な箇所を赤文字やマーカーを入れることで
読者が理解しやすく、読み飛ばし対策にもなります。
修正後
要点を分かりやすくするためには、文字を装飾するのがおすすめ
読者は本文をすべて読まないので、重要な箇所を赤文字やマーカーを入れることで
読者が理解しやすく、読み飛ばし対策にもなります。
このように赤文字、太字、マーカーを使うことで
誰でも簡単に読みやすく要点が分かりやすい記事を書くことが出来ます。
ポイントは
- マーカーを使いすぎない
- 画面を見た際のバランスを意識する
コツ③マーカーを使いすぎない
記事装飾のコツ3つ目は、マーカーを使いすぎないです。
重要な箇所が多いからと言って多すぎるのも良くありません。
ブログは出来るだけ短く、分かりやすい文章を書きます。
分かりやすい文章=要点が詰まっている
文章すべてが重要だからと言ってマーカーばかり使うのはやめましょう。
修正前
マーカーを入れることで、重要な箇所が分かりやすくなります。
しかし、間違えやすいのは大事だと思う箇所すべてにマーカーを入れること。
返って読みづらくなるので、本当に大切だと思う箇所だけ入れましょう。
修正後
マーカーを入れることで、重要な箇所が分かりやすくなります。
しかし、間違えやすいのは大事だと思う箇所すべてにマーカーを入れること。
返って読みづらくなるので、本当に大切だと思う箇所だけ入れましょう。
このように適度にマーカーなどの装飾を入れるようにしましょう
コツ④画面を見た際のバランスを意識する
記事装飾のコツ4目は、画面を見た際のバランスを意識するです。
画面を見た際に
- 文字を強調しすぎていないか?
➡本当に重要な箇所だけ装飾、重要な箇所が分かりにくい
- 装飾を使いすぎていないか?
➡使いすぎている場合は減らす、装飾が多すぎると読みにくくなる
- 配色のバランスは大丈夫か?
➡マーカーは1色だけ使用、鮮やかすぎるのはNG
こちらを意識しましょう。
装飾も使いすぎるのはかえって見にくくなります。
読者にも重要な箇所が分かりにくくなるので
画面を見た際の、装飾には気を付けましょう。
コツ⑤箇条書きする
記事装飾のコツ5目は、箇条書きを入れることです。
単調な記事も箇条書きを入れることで読みやすい記事にすることが出来ます。
箇条書きを書く際は2つ以上の比較対象を並べる際に使用します。
修正前
文章を読みやすく書くためには箇条書きを使用することがおすすめ。
二つ以上の対象物がある場合に使うことで読者に比較対象が見やすくて理解しやすい
例)装飾のポイント
マーカー、太文字、赤文字、箇条書き、画像の挿入
修正後
文章を読みやすく書くためには箇条書きを使用することがおすすめ。
二つ以上の対象物がある場合に使うことで読者に比較対象が見やすくて理解しやすい
例)装飾のポイント
- マーカー
- 太文字
- 赤文字
- 箇条書き
- 画像の挿入
箇条書きのポイントは短い文章で書くこと。
長い文章だと、箇条書きを使用しても読者には分かりにくいです。
この時に箇条書きだけでなく、囲み線や見出しボックスなどのブロックを使用するとより見やすく、おしゃれな見た目にできます。
ブロックで調べる際は
- 囲み線・・・「白抜きボックス」で検索
- 見出しボックス・・・「タブ見出しボックス、見出しボックス」で検索
- 「アイコンボックス」、「案内ボックス」もおすすめ!
コツ⑥画像の挿入

記事装飾のコツ5目は、画像の挿入です。
画像を入れることで文章とのメリハリが出来て、とても見やすくなります。
いい例は新聞紙と雑誌です。
- 新聞紙・・・文字ばかりで読みにくい、重要な箇所が分かりにくい
- 雑誌・・・・画像の挿入が上手く入れてあるので読みやすい
図解などが入れてあるので理解しやすい
文章が短いので読むのが嫌にならない
ブログでも定期的に画像を入れることで箸休めになるので、文章を読み進めていきやすいです。

画像を挿入する際は、
記事との関連性の高い画像を入れること!
最近では、無料アプリで簡単におしゃれな画像を編集して作成できます。
コツ⑦表を挿入 する
記事装飾のコツ7つ目は、表を挿入することです。
複数の商品を比較したいときは表を使うことで
読者に見やすい記事が書けます。
修正前
商品A、商品Bの比較ポイント
- 料金・・・商品A 2000円 商品B2500円
- 評価・・・商品A 4.5点 商品B 4.2点
修正後
商品A、商品Bの比較ポイント
| 商品A | 商品B | |
| 料金 | 2000円 | 2500円 |
| 評価 | 4.5点 | 4.2点 |
読者は出来れば文章を読まずに内容を理解したいです。
そこで比較表を提示することで
見やすく、分かりやすい記事が作れます
ポイント⑧吹き出しを入れる
記事装飾のコツ8つ目は、吹き出しを入れるです。
会話形式の吹き出しを使うことで
文章を読むのが苦手な方でも読みやすいです。
修正前
「ブログ始めるには何から始めたらいいの?」
「まずはサイト設計からだね!どんなブログをしたいのか、何について書きたいのか決めてみよう!」
修正後

ブログ始めるには何から始めたらいいの?
吹き出し読みやすいので頭に内容が入りやすいです。
また、目立つので読み飛ばし対策にも効果的
ポイント⑨改行(余白)を入れる
記事装飾のコツ9つ目は、改行(余白)を入れるです。
適度に改行を入れることで見やすい文章が書けます。
ぎっちり詰まっている文章って読む気が起きないですよね?
修正前
読者に記事を最後まで読んでもうためには、読みやすい記事を意識する必要があります。どんな構成にすれば一番理解しやすいか、文字の装飾はこれで大丈夫か?など・・これを意識することで誰でも簡単に読みやすい記事を書くことが出来ます。
修正後
読者に記事を最後まで読んでもうためには、読みやすい記事を意識する必要がありま す。
・どんな構成にすれば一番理解しやすいか
・文字の装飾はこれで大丈夫か?など
これを意識することで誰でも簡単に読みやすい記事を書くことが出来ます。
読者に最後まで記事を読み進めてもらうためには
改行を上手く入れましょう。
コツ⑩漢字の割合に気を付ける
記事装飾のコツ10つ目は、漢字の割合に気を付けるです。
文章を読みやすくする際は漢字とひらがなのバランスに気を付けましょう。
漢字が多すぎると、堅苦しい文章になってしまいます。
読みづらい文章は、読者は嫌います。
読みにくい文章は離脱率UPに繋がるので注意が必要です。
最後まで読んでもらうためには、読者が読み進めやすい文章にする必要があります。
【修正前】
執筆する際の要点は漢字を入れすぎない事です
漢字を入れる事で堅苦しい文章になってしまい、毛嫌いされます。
続いて修正後・・
【修正後】
文章を書く際のポイントはは漢字を入れすぎないことです。
漢字を入れることで堅苦しい文章になってしまい、読まれにくくなります。
ひらがなを多めに使うことで読みやすい文章が書けました。
このように漢字をひらがなに変換することを『漢字を開く』といいます。
開くことで読者に難しい印象を与えず、読みやすくする効果があります。
漢字を開く例
物→もの
事→こと
面白い→おもしろい
嬉しい→うれしい
漢字とひらがなのバランスは3:7がおすすめ!
ブログのデザインに自信がなくても見やすい記事を作るポイント

最後にデザインに自信がない方でも簡単に上達する方法をご紹介します。
それは他人のブログデザインを真似することです。
他のサイトを真似しちゃっていいの・・?
真似してはいけないのは、文章をコピペすることです。
記事内容をそのままコピペすることなどは盗作になるので絶対に辞めましょう。
記事のデザインを参考にしたり、記事の内容や構成を真似することは全然大丈夫です!
記事の装飾を真似るポイント
- 太文字、マーカーなどの割合はどうか?
- 画像やイラストは使用しているのか?
- 読みやすいブログの1文章は大体何文字なのか?
成功している人のブログを参考にすことでスキルも格段に上がるので是非真似してみましょう!
ブログデザインを簡単に整える方法
先ほどは記事装飾についてご紹介しました。
記事装飾も重要ですが、ブログデザインを整えるのもとても重要です。
同じブログでも読者に与える印象は大きく変わります!


ブログデザインをカスタマイズする時間もないしセンスないからなぁ・・
そんな時におすすめなのがWordpressテーマです。
ポイント
- ボタン1つでプロ級のブログデザインにカスタマイズ
- SEO対策がされている
- 収益化に最適な機能が搭載
- これまで以上に記事装飾できるアイテムが増える
デザインに自信がない方でも簡単にカスタマイズできるのでおすすめですよ!
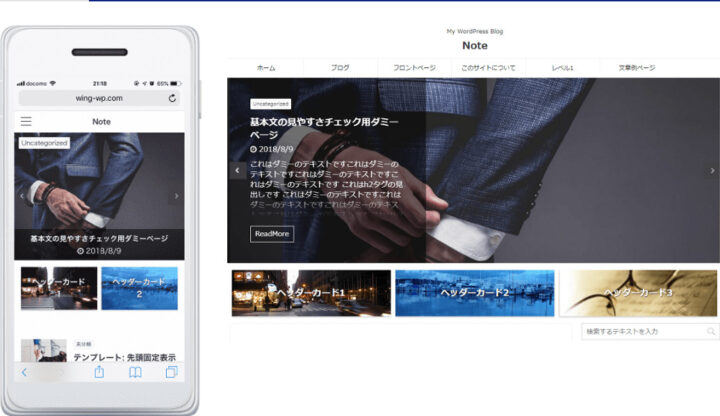
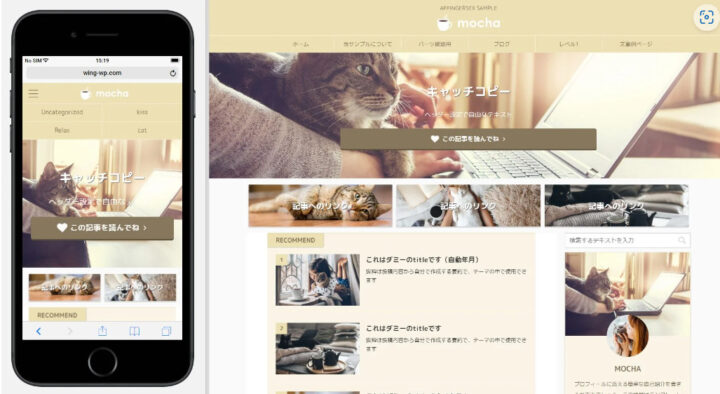
有料テーマを使ったブログデザインのカスタマイズ例
実際に有料Wordpressテーマを使ったカスタマイズ例をご紹介します。


すべてデモサイトなので、ボタン1つであなたのブログに着せ替えすることができます!
WordPressテーマの詳細は『【2022年】おすすめWordpressテーマ5選【ブログ初心者必見】 』で紹介しているので参考にしてください。
-

-
【2024年最新】おすすめWordPressテーマランキングTOP10
WordPressテーマを導入しようか迷っています!どんなテーマがおすすめなんだろう・・ そんな質問にお答えします! ✔記事の信頼性 結論として、ブログで収益化するのであればWordpressテーマは ...
続きを見る
当サイトはWordpressテーマ『AFFINGER6』を使用
当ブログでは人気Wordpressテーマ『AFFINGER6』を使用しています。
AFFINGER6のおすすめポイント
- 収益化に特化したWordpressテーマ
- サイト表示速度が速い
- SEO対策に
- カスタマイズ性がかなり高い
- サイトデザインも自由自在(デザインテンプレートあり)
- アップデートの頻度が高いため安心して利用できる
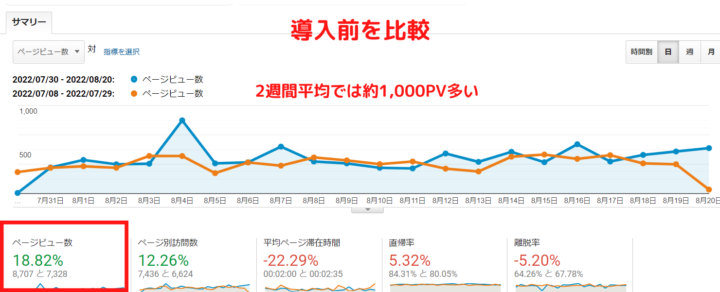
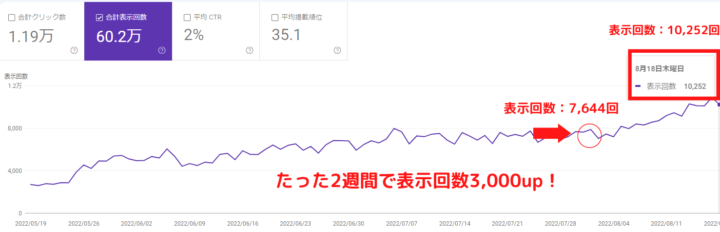
✔AFFINGER6の導入前と導入後で変化したこと


収益化に特化しておりとても満足しています!
気になる方は『【口コミ・評判】AFFINGER6を徹底レビュー【豪華7大特典付き】』で紹介しているので参考にしてください。
-

-
【口コミ・評判】AFFINGER6徹底レビュー【豪華9大特典付き】
AFFINGER6にテーマ変更しようか検討中です!実際に利用している方の口コミや評判を見てみて決めたいので是非教えていただきたいです! そんな質問にお答えします! ✔記事の信頼性 結論として、AFFI ...
続きを見る
まとめ:ブログの記事装飾でレベルアップしよう!
今回は初心者でも読みやすい記事を書くポイントについてご紹介しました!
見やすい記事を書くポイント
- 記事全体に統一感がある
- ポイントが一目で分かる
- 文章を長く書かない
- 画面に映る文章のバランスがしっかりしている
- 行間に適度に余白が入れてある
これをするだけで劇的に見やすい記事を書くことが出来ます!
この記事が少しでも良ければSNSで拡散してもらえると嬉しいです(*´ω`*)
是非、真似してみて下さい!
おすすめ記事はこちら▼
-

-
アフィリエイトブログにおすすめ神ツール13選【初心者必見】
ブログでおすすめのツールないかな?快適にブログ運営を送りたいです!おすすめツールがあれば教えてほしい! そんな質問にお答えします! ✔記事の信頼性 結論として、ブログ運営には分析ツールやキーワード選定 ...
続きを見る
-

-
【有料級】ブログで月1万稼げるようになった方法【初心者必見】
ブログ始めて半年以上たちます毎月わずかに収益が発生するけど月1万までは遠いです・・どうやって月1万達成したのか教えてほしいです! そんな質問にお答えします! ✔記事の信頼性 結論として、ブログで月1万 ...
続きを見る