WordPressのサイドバーに
Twitterのタイムラインを表示させる方法を知りたいです!
そんな質問にお答えします!
✔この記事の信頼性


今回はTwitterのタイムラインを表示させる方法について紹介します!
表示する方法はとても簡単です!プラグイン不用で誰でもすぐに実践できるので、ぜひ参考にしてください!
- WordPressでTwitterのタイムラインをサイドバーに表示する方法

3分ほどでサクッと読めるので
サイトをよりおしゃれにしていきたい人は是非最後まで見てください!
【Wordpress】Twitterのタイムラインをサイドバーに表示させる方法
それでは早速手順を解説します!
- Twitterにログインして、アカウントのURLをコピーする
- Twitter Publishにログインし埋め込みコードを入手する
- ウィジェットで埋め込みコードを設定する
1つずつわかりやすく紹介します!
STEP1. Twitterにログインして、アカウントのURLをコピーする
まず初めにTwitterにログインしましょう!
TwitterのログインURLはこちら
https://m.twitter.com/login
こちらにログイン出来たら、自分のURLをコピーします。

コピーが終わったら次は、埋め込むためのコードを入手します。
Twitter Publishにアクセスします
https://publish.twitter.com/

この画面が出たら自分のTwitterURLを貼り付けましょう!
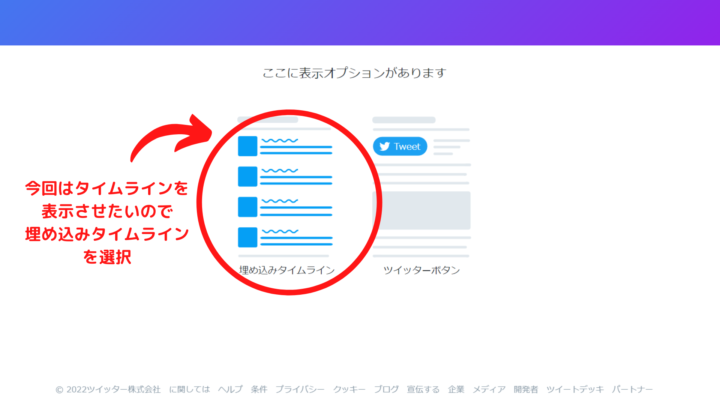
下にスクロールするとこのような画面になります。

今回はTwitterのタイムラインを表示させたいので左側の「埋め込みタイムライン」を選択します。

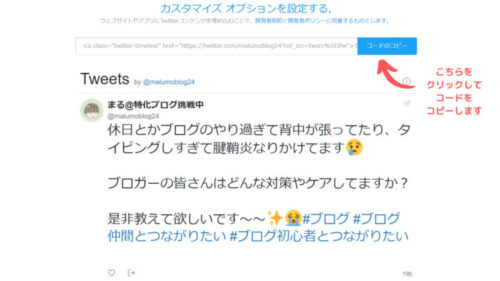
この画面になったら「コードのコピー」をクリックしてコピーします。

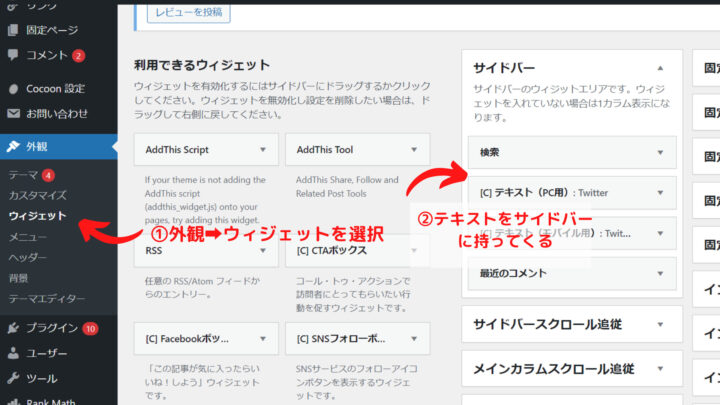
自分のWordpressにログインしたら外観➡ウィジェットをクリックします。
利用できるウィジェットから【「C」テキスト】を選択し、ドラッグ&ドロップでサイドバーに移動させます。
移動出来たら残りは設定になります。

この画面が表示されたら「タイトル」「テキスト」を入力します。
- テキスト名・・・・Twitter
- テキスト・・・・・Twitter PublishでコピーしたURLを貼り付け
最後に「完了」ボタンをクリックして終了になります!
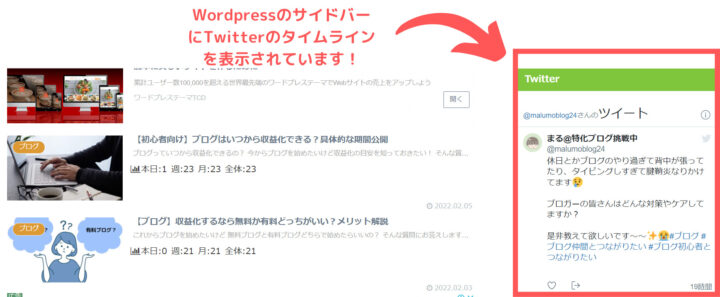
最後に確認してみましょう!

この画面になっていれば成功です!
まとめ:WordpressにTwitterのタイムラインを表示するのは簡単!
今回は【Wordpress】にTwitterのタイムラインを表示させる方法について紹介しました!
簡単にまとめると
- Twitterにログインして、アカウントのURLをコピーする
- Twitter Publishにログインし埋め込みコードを入手する
- ウィジェットで埋め込みコードを設定する
本当に簡単にできるので是非お試しください!
本サイトでは総収益5桁達成した私がブログ初心者が収益化するまでのノウハウを紹介しています!
ブログ開設~ブログでの収益化まですべて公開しているので是非参考に下さい!